Breadcrumbs On Your Blog Improve SEO and UX: How to Get Started
When Google bots crawl your site, they analyze several different aspects to determine if your blog is something high quality that provides value to Google users. One of the biggest considerations Google uses to help determine a website’s SERP position is navigation. For some websites this comes easy, but websites with hundreds of different webpages often find that this can be difficult if they’re not careful. Between jumping from internal link to internal link to category and then to a different article, it’s easy to get lost. Although the owner of the website might be able to find his/her way around, Google bots don’t have the same background information to be able to do the same. This is where breadcrumbs come into play.
What Are Website Breadcrumbs?
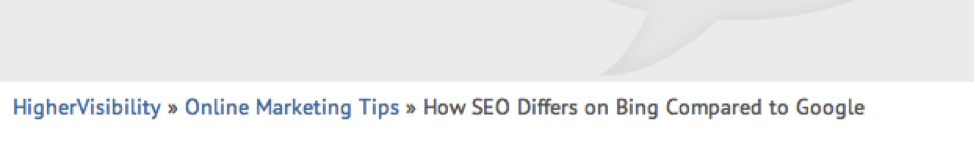
For those who are unfamiliar, breadcrumbs are the little links that show up on the top of the page that help to show you where you have been during your visit to the site. You can then click on the link, and it will take you right back to where you were a few webpages ago. This can be extremely helpful for users when they are navigating a site, and especially when they are very likely to visit a previous page on your site. Breadcrumbs are ultimately all about improving user interactions. Below is a screenshot that illustrates how breadcrumbs work:
In this example, I first visited the HigherVisibility homepage, then moved onto the category “online marketing tips,” and then clicked on a specific article. Had I continued to move through the site, the breadcrumbs would have continued to follow along. If I started to get confused and wanted to go back, I could look and see where I’ve been and then click on the link (much easier than continually hitting the “back” button). This can be particularly helpful if users are clicking around your blog articles, for example, and want to go back to your product and services page once they are impressed with what they see. This kind of navigation can really help to improve conversions and get users back to the pages that matter most, and with ease.
Three Types of Breadcrumbs
There are three types of breadcrumbs that I will describe briefly in this section:
- Location-Based Breadcrumbs. Location based breadcrumbs let users know where they have navigated in relation to the layout and structure of the rest of the site. These are really the simplest form of breadcrumbs—showing where the user is in relation to the site map. The example above shows location-based breadcrumbs.
- Path Breadcrumbs. This is exactly like the example I described above on the Higher Visibility Site. The main difference between location-based breadcrumbs and path breadcrumbs is that path-based breadcrumbs are dynamic and show the user where they are in relation to the unique path that they took. The following example shows that “Page A” can be accessed through several paths by the user, and this path is unique depending on what the user decides to click on.
- Web Design > Services > Landing Pages > Service A
- Web Design > Services > Navigation > Service A
- Web Design > Services > Optimization > Service A
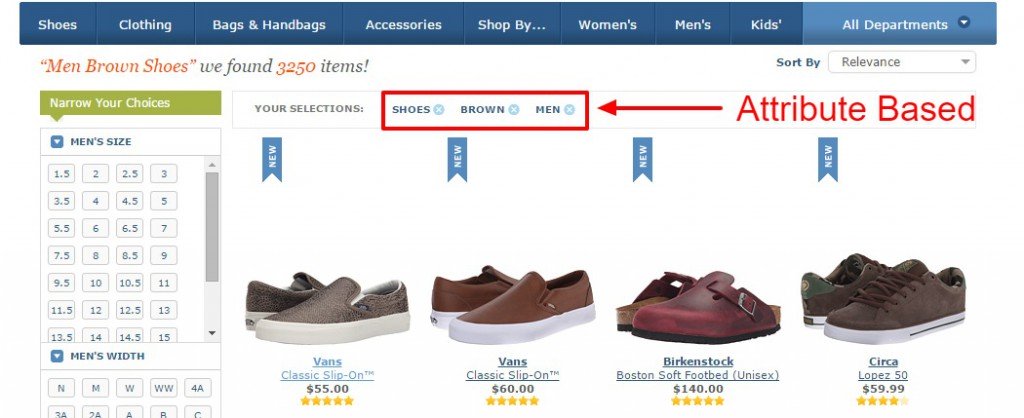
- Attribute Breadcrumbs. These kinds of breadcrumbs list the attribute of the current page. For example, the kind of products or services that are present on the current page. Below is a great example from VWO that shows attribute breadcrumbs:
The Benefits of Breadcrumbs and SEO
It’s worth noting that breadcrumbs can help your SEO in a few different ways:
Keyword Optimization. If one of your breadcrumbs is a keyword you’re trying to target, then that keyword and anchor text in a breadcrumb is another way to make you rank highly in search results for those keywords.
Internal Structure & Linking. Breadcrumbs can help to reinforce your site’s internal linking structure. It helps give you another way to easily connect pages. Remember that you want to make sure every page can be reached within four clicks from your homepage, and this can help keep you on track.
Schemas. Schemas can be used to describe breadcrumbs, making it easier for bots to understand what is a breadcrumb on your page.
Although navigation comes first, this SEO benefit is one to keep in mind. To learn more about breadcrumbs and SEO benefits click here.
The Benefits of Breadcrumbs for Your User
Although SEO is a great reason to make changes to your site, you always want to worry about the users first. While website navigation is also a big factor for visitors to your site, there are other benefits that breadcrumbs can bring:
- Speed. Breadcrumbs can help users get to where they need to go faster. Clicking the back button and waiting for each webpage to load can take some time, but breadcrumbs avoid all that. It helps keep your visitor organized.
- Time on Site. Users are more likely to jump around your website if they know that they have breadcrumbs to bring them back to the page that really interests them. It encourages visitors to take more risks and spend more time on your site.
- Aesthetics. Some feel that breadcrumbs can add to the look of the website. They don’t take up much space on your webpages, so they’re easy to implement.
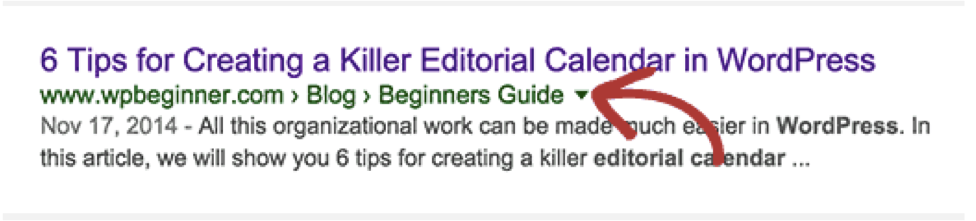
- Search Engines. Google and other search engines are beginning to us breadcrumbs in search results (See the screenshot below). This can help to increase CRT and improve your presence for specific searches. Below is an example from WPBeginner:
Although breadcrumbs may not be the first thing that you’ll implement on your website, they’re a great way to help your website grow as you include more and more pages.
How to Setup Breadcrumbs on Your Website
Setting up breadcrumbs differs based on the type of site you run (Joomla, WordPress, etc.). In most cases, all you need to do is download a breadcrumb plugin and upload the file to your WordPress account. It’s that easy!
Do you utilize breadcrumbs on your site? Have you found that they have helped your site become successful? Share your story in the comments below!