9 Quick Ways to Improve Website Navigation for Better SEO
There are many things that factor into good SEO and improving search engine rankings, but website navigation is one of the most important. Navigation really lies in the hands of your web design team, but unfortunately it is not always an easy task because SEOs and online marketers generally need to offer suggestions. If you don’t have someone in-house that can make sure your navigation is running soundly, and optimized for your SEO, then it might be time to consider working with a company that can help you along the way. After all, web design is critical for your SEO and navigation can be one of the tougher aspects of a site to optimize.
All that being said, if you are trying to improve your website navigation in-house, there are some things that will definitely help you to optimize for SEO. Below explains some tips to get you started in the right direction.
Make sure you are mobile friendly.
This belongs at the top of the list because even in 2016, it’s shocking how many business sites have not optimized their site for mobile. If there is one easy way for Google to knock you down a peg in the search rankings, it is definitely this. Mobile-responsive design is now an online standard because of the Google algorithm that penalizes sites without certain mobile-friendly features. If you are looking to improve your overall navigation, one of your first questions should be: is the site optimized for mobile? Below shows the difference when looking at a Dominos website on mobile:
Consistency is key.
One of the most essential factors in good website navigation is being consistent. Users want to feel like they are having a good experience regardless of what page or what part of the site they are on. If your navigation changes from page to page (except for intentional and necessary differences), visitors are going to be frustrated and will have to re-orient themselves. Improving your navigation consistency is a big plus for SEO.
Make getting to your social platforms easy.
We all know that social media is very important, and it is especially important that any visitor to your site can access your social media pages with ease. Make sure that your call to actions buttons are visible and work! You should aim to have social media buttons on every appropriate website page—this will help make sure that visitors like, tweet, share more of your content and visit your social media pages more often.
Optimize your use of breadcrumbs.
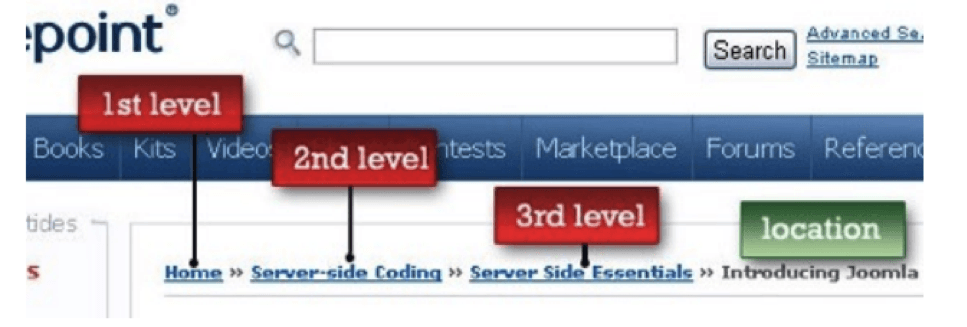
If your website has a lot of pages, breadcrumb navigation can be especially helpful in improving the navigation experience for users on your site. Breadcrumbs reduce the number of actions a website visitor needs to take in order to get to a higher-level page. They also make it easier to find certain sections and pages. Breadcrumbs are helpful because they work as visual aids that tell the user where they are on the site. Below is a screenshot from Smashing Magazine that shows how breadcrumbs work:
Extra: Make your navigation links as accurate as possible. Any navigational link on your site should be really clear to users. Whether it is a specific navigation link, a CTA (call to action), or an internal link of some kind, it should be clear where the link is going to lead them.
Consider your site layout.
One of the best things you can do when looking to improve your navigation for better SEO is to consider features of your site’s layout. Let’s take the toolbar for example. Not only is this an extremely helpful feature for users to be able to navigate and find various pages on your site, but they also provide important keyword and layout information. This is why it is so important to label correctly and do everything you can to make sure the layout is as sleek, well organized, and properly identified.
How many times do you need to hit the “back button?”
A good benchmark of your site’s overall navigation is to see how many times you need to click the back button in order to get to another page on your website. There should be navigation features that would never require a user to hit the back button at all. If your website navigation requires using the back button to move away from site pages, then I highly suggest that you implement an alternative design strategy as soon as possible.
Fix all broken links.
Internal links may not always stay valid, especially if they are directing the user to another website which is not your own. It is important to note any chances and fix broken links regularly. There is really nothing more frustrating than reading a blog, coming across an opportunity to navigate to another suggested topic, and then finding out that the link the webpage suggested is broken. Do not do this to visitors on your site—take the opportunity to fix these to improve your navigation, ASAP.
Optimize for user experience.
There are certain features people use on websites which require a lot of data and then ultimately negatively impact the site’s navigation. This is not to say that you shouldn’t use these features all together, but being selective and not overwhelming the page is one of the better choices you can make for the visitor’s navigation experience. Large videos, infographics, Flash components, and animations take much longer to load than simple graphics and text. Not only does this negatively effect load times, but it also makes it more difficult for search engine robots to crawl the site, which will definitely hurt your SEO. You need to optimize and use these features strategically so that your SEO doesn’t suffer and your users don’t get frustrated with the site.
Moving Forward
Improving website navigation is clearly a multifaceted issue that may take time to get to the best possible place. Truthfully, there are a lot of things that you can work on individually, but you also want to start by looking at your analytics and seeing if there is any one place you should start sooner rather than later.
This is the trick to not only handling it one step at a time, but also keeping your SEO in the forefront of what you want to accomplish. Further, it is a good idea to go onto sites that you really admire and see what you really like about the navigation experience. Using a model site is a great way to figure out your own preferences as a website user and figure out how you might be able to implement these ideas and changes on your own site.
The Takeaway
In the end, website navigation is never really done being optimized. There are going to be many opportunities to test, tweak, improve, and change various aspects of your site, and you want to try to embrace these practices as much as possible. The sooner you can get started the better.
Do you have any suggestions for improving website navigation? Did you find any of these tips helpful for your website specifically? Let us know your thoughts in the comments section below.