What is the Proper E-Commerce SEO for Discontinued Product Pages?
It is not uncommon for products to be temporarily or permanently unavailable on a website. However, it can sometimes be difficult to determine what to do with that product page, particularly for SEO reasons. Should you get rid of it completely? Or will that hurt your SEO, and therefore you should just modify the page? Fortunately there are some easy-to-follow dos and don’ts for discontinued products.
What Not to Do
Before understanding the right way to deal with a discontinued product, it can help to understand some tactics to avoid. The solutions below, while effective in the short term, can damage your SEO and confuse users.
404 Redirect
Implementing a 404 redirect to a similar product, or simply a different page, is a reasonable solution on its surface: The customer stays on your site and likely will find a product that meets their needs.
On closer inspection, though, 404 redirects can cause short-term and long-term damage to your SEO. Unlike 301 redirects (talked about in more detail below), 404 redirects utilize a new URL. This means that the old URL will eventually register as a broken link, which will affect how useful your site appears to search engines. The more broken links your site has, the less attractive it will be as a search result. In addition, if you ever earned a natural link to that page, that link will then be broken, which again is bad for SEO as well as user experience.
Dead-End Pages
Never simply list a product as “discontinued” or “out of stock” without giving your user more information or an alternative place to click. These dead-end pages frustrate users and will ultimately increase your bounce rate. For example, take a look at the following screenshot from Joy Folie. As you can see, the page offers no alternative option to click:
You are better off avoiding these options and investing some time and thought into a solution that will help maintain your website’s SEO while providing an excellent user experience.
What to Do
Believe it or not, you actually have a few options to choose from when it comes to these types of pages. Your preference will depend on your company and what you think your audience would appreciate most. Testing different options is also a great tactic to make sure you’re getting as many clicks as possible and these pages aren’t going to waste.
Stick with a Generic Page Title
An easy solution to avoid this problem altogether is to keep your page titles very generic. Instead of listing a product as “16 inch Blue Rubber Ball,” you might list it as “Blue Rubber Ball,” or even “Rubber Ball.” This allows you to switch out the product within the page, while keeping the page title relevant (there are some keyword considerations as well though, which you can learn more about from our Marketing Agency, The Miami SEO Company).
Additional product details, like size and color, can be added and changed in a description section, which is not as important in a web crawl as the page title. In a simpler sense, a user will still land on the same page, even if the product is slightly different.
Again, this is not the most ideal solution, as you loose the ability to include key words in your URL; however, this is a quick and easy solution that is preferred to a sloppier solution like a 404 redirect if you’re really in a bind or scrambling (especially during the holidays).
Show as ‘Out of Stock’
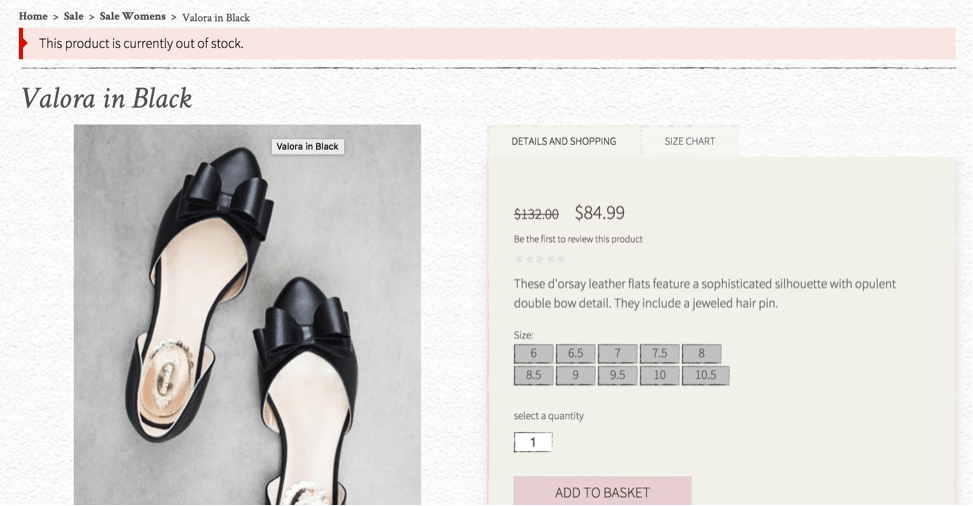
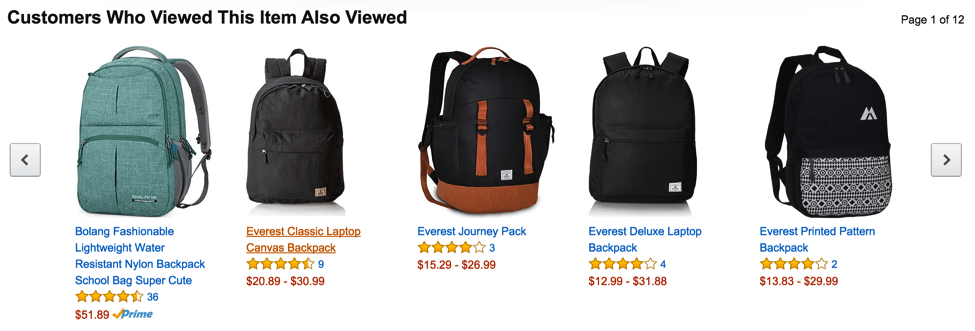
One of the easiest ways to maintain SEO and limit customer confusion is to keep a product page active, but list it as “out of stock.” You can insert a widget on the page that shows similar products. If you know when the product will be restocked, you can include a product restocking date (you can even prompt the user for a email address and provide an automatic alert when the product is restocked). Below is a screenshot example:
This solution allows you to keep a very specific page title while still maintaining SEO and providing a good user experience.
Show as ‘Discontinued’
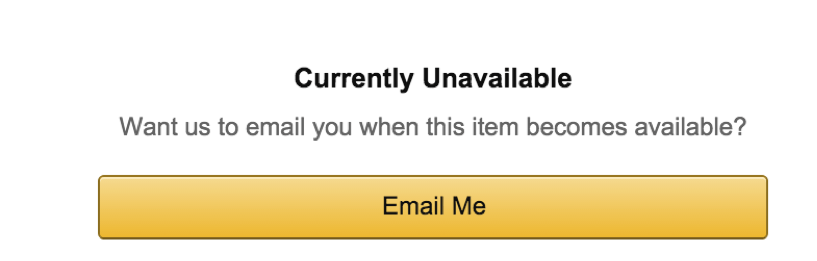
This is a good option if the product in question is being permanently removed. It is very similar to the “out of stock” solution, but requires a little bit more detail. You can list the product as “discontinued” and then provide plenty of information on why the product is discontinued, if a newer model is available, or if something similar is available. Below is a screenshot example:
This solution still allows for use of a widget or hyperlinks to similar products or newer models. It is also a good idea to provide some kind of contact link on this page, in case a customer has additional questions about the discontinued product.
Block Indexing of the Page
Google provides an easy-to-inset meta tag that will prevent crawlers from indexing a certain page. This is a good option if you are code-savvy and have access to your site’s code. Google provides two options:
- To prevent crawling by most search engines, insert this meta tag after the <head> tag in your code:
<meta name=”robots” content=”noindex”>
- To prevent only Google web crawlers from indexing the page, insert this meta tag after the <head> tag in your code:
<meta name=”googlebot” content=”noindex”>Google warns that in order for this solution to work, your page cannot already be blocked by a robots.txt file. If you have already blocked the page with this file, web crawlers will ignore the page altogether and will not be able to read the newly inserted code. This more technical solution is ultimately ideal, as it allows you to do what you like with the page’s content without worrying about impacting the entire site’s SEO. However, if you are not tech-savvy and do not have tech department to help, it is best to avoid altering the html of a page, as you might end up creating additional problems.
301 Redirect
301 redirects differ from 404 redirects because they move a user to another page within your website that has an entirely different URL. This option should only be used if a product is permanently eliminated.
The only caveat with a 301 redirect is that the page you direct the user to should be a very similar product. This is ideal if you want to remove an old model of something from your website and direct users to a newer model. Use caution when directing users to products that are only marginally similar, as you run the risk of confusing them and losing a customer.
As with any re-direct, it is wise to provide the user with as much information as possible. This could mean including an alert on the directed-to page that explains why the user was redirected. A more in-depth solution would be to detail in the product description that this product replaced an outdated model. The more information you can provide, the better experience your users will have. After all, nothing improves SEO like quality content and happy users who will frequently return to your site, so this is probably your best option on this list.
So should you ever just delete it? If your pages have absolutely no SEO then you can delete it outright, but it’s very rare that a page isn’t beneficial in any way. Something like a 301 redirect would be much more useful.
Is there anything you would add to the list? Let us know in the comment section below.