5 Ways to Create and Optimize Staff Pages That Bring in the Business
When people cruise around a website they typically will check out “staff” or “about us” pages to see if there is anything interesting or valuable to them there when deciding if that is a company they want to work for. Most of the time, unfortunately, the information on these pages and the appeal is lacking. The majority of companies have pretty dull and uneventful staff pages and they get skipped over. They’re perceived as unimportant, but they shouldn’t be.
Why Staff Pages Matter
You may be wondering if improving your staff pages is going to improve your SEO in any way—the short answer is that it is not necessarily going to help you rank. While Google does love new content like photos, videos, or written text, on a webpage, this is a short-term boost of new content that does not get updated nearly as frequently as something like a blog or a home page.
However, this kind of creativity can absolutely help your business development! Here are just a few reasons why staff pages do matter and why consumers will care if your page is creative and interesting:
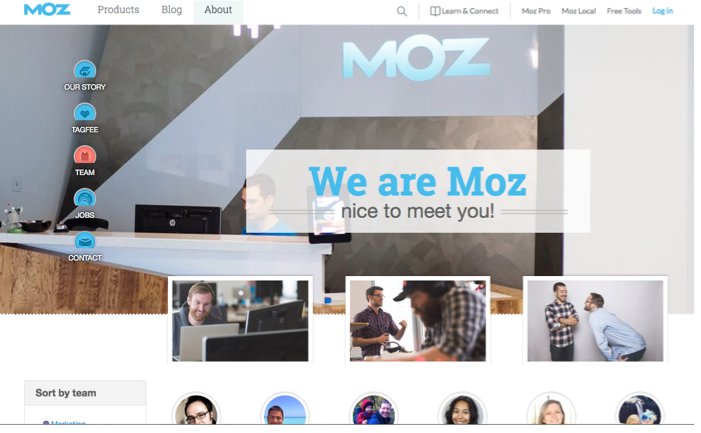
- It helps with brand image. An article by Moz points out that “about us” pages can strike the perfect balance between “selling themselves to their customers and driving them away with a self-focused approach,” even though this can be a challenging and even daunting task. Some companies do this really well, and in fact, at the time Moz posted this article (2015) they even admitted theirs needed some work. Now check it out! Their team page looks really great and fits their brand’s image.
- You can include different forms of media. Why restrict yourself to posed headshots of employees? By creating dynamic and interesting staff pages you are giving your company yet another opportunity to sell your success and worth to your customers. This is the perfect place to include a video of your work environment, a “meet the team” introduction, an infographic, or other creative content to show that you are in fact the classy people in those photos and that you work hard to make your company the best in the industry.
- Show of your awesomeness (with web design). When people are deciding what company to go with for a product or service, they are looking for any reason to find a company awesome (or not). Web design is often a big selling point, especially when someone isn’t super familiar with the industry you work in. Good web design matters for every single business out there, and staff pages are just one place where you can really show off how awesome your web design really is. When it looks like people spend time and effort on their website, customers might assume they can expect time and effort into all the work you do. You can also hire a Web Design Company like The Miami SEO Company to help you find success.
5 Ways to Creative Staff Pages
If you are looking to upgrade your staff page, you have a ton of different options. A word of caution, not every creative approach is right for every business out there. Obviously you want to consider your brand’s image and the message you are trying to convey with your staff page before you launch forward with creativity.
Here are some examples of awesome staff pages, accompanied by ideas or ways that you can consider improving your own:
(1) Make Photos Interactive in Some Way
One of my favorite staff page examples is ShootProof. If you go on to their staff page and scroll over individual photos of their staff members, an interactive graphic pops up related to their job title. People are going to be more likely to stay on and learn more if they can interact on your page. Check out the images below (and I encourage you to go to their “about us” page and check it out for yourself—it is truly awesome).
(2) Make it Down to Earth
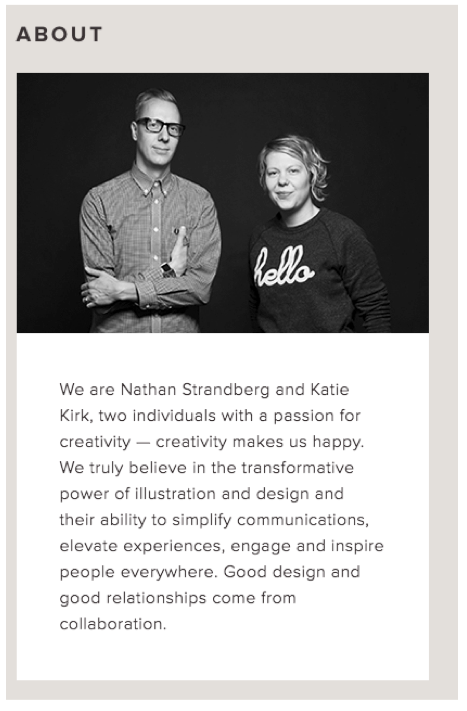
While staff pages are meant to showcase your credentials and credibility, people also really like when they can relate to the people behind the scenes of a company. They like when pages are human and down to earth in some way. Eight Hour Day, a design and illustrative studio, does this really well. Everything about the owners, designers, and company, including every photo they use, really showcases the “realness” of the people behind the company. Customers and clients like to feel connected to the founders and important people behind the company. In the case of Eight Hour Day, Nathan and Katie—the founders— are a “couple that loves to create.”
(3) Use Employee Testimonials
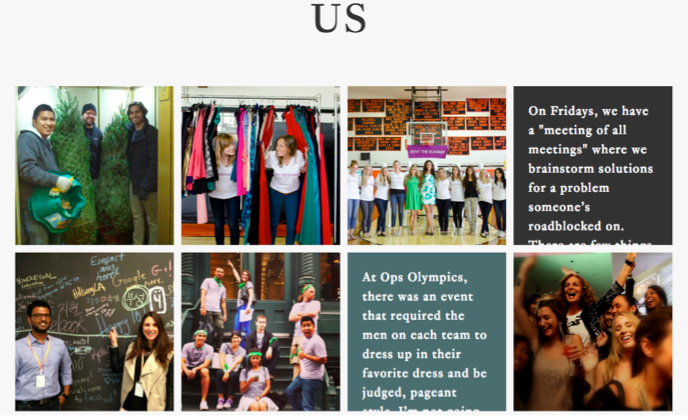
Another way to make your staff page different and also provide valuable information to your clients is by having employee testimonials featured. We all know how important reviews are these days, and they can honestly can make or break business. Why not let your (presumably happy) employees share what they love about working with you and what they love about your brand! Rent the Runway does this absolutely beautiful on their “about us” page. After some insight and information about the company, there is a section labeled “Us” with employee testimonials explaining different aspects of their workweek or corporate events. What a great way to give customers some insight into the “behind the scenes” of a company they love or are considering.
(4) Show Some Personality
“About us” pages don’t have to be corporate headshots. They also don’t have to contain a sales pitch. Sometimes improving your branding is really about showing some personality. For Cultivated Wit this means non-traditional group photos and a headline with personality. There are a lot of ways that you can show the personality of your team. In fact, why not have them brainstorm some ideas? See how your staff wants to be represented on your website and try to capture that as best as you can. That will show a certain authenticity and originality that can’t be duplicated by another site.
(5) Keep It Straightforward
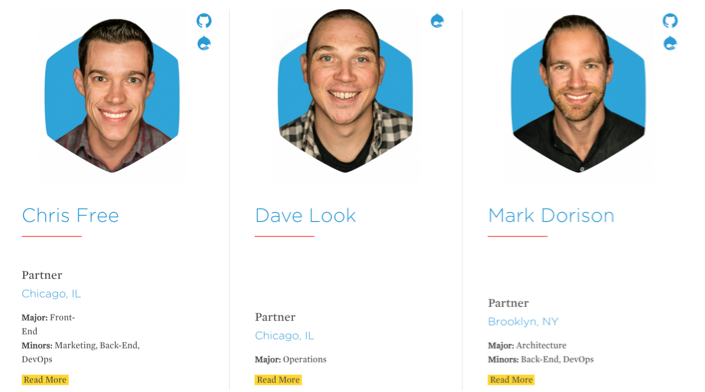
Provide some information on the number of employees you have, what they have achieved, the Founders names, and so-on, but keep it simple. This is the approach that Chromatic uses, and it works really effectively for their staff page. They have the “majors” and “minors” of each employee’s position, which works nicely to state the positions of the team in a way that is straightforward. They also have a really nice, muted, group photo at the top of the page before you look at each row of individual positions, which again, is a very straightforward and deign-friendly approach.
The Takeaway
Are staff pages going to get you to be the highest-ranking in your industry on Google? Probably not. However, these pages can do wonders for your branding, design, and overall creativity. They can effectively work to show your “realness” and make your tam relatable. Since the people behind a company are incredibly important, this can make a big difference in the eyes of a customer. By making staff pages interactive, down to earth, filled with personality and testimony, or simply straightforward, you can take your current staff page and bring it to a new level.
What do you think about these clever staff pages and the concepts behind them? Let us know in the comments section below, we would love to hear from you.